
본 포스팅은 리액트를 처음으로 공부하기 시작하는 사람들을 위해 제작되었다. 구글에 영어로 react라고만 쳐봐도 기본적인 개념을 배울만한 블로그는 아주 많지만 막상 처음부터 하나하나 따라할 수 있는 튜토리얼과 같은 게시글이 없는 것 같아 이 부분에 초점을 맞춰 포스팅을 써보려 한다.
자바스크립트의 라이브러리
우선 리액트는 페이스북이 직접 개발한 자바스크립트의 라이브러리이다. 즉, 문법과 기능에 확장이나 변화가 있을 수는 있지만 그 뼈대는 자바스크립트에 있다는 것이다. 따라서 리액트를 공부하기 전에 자바스크립트의 기본적인 변수선언(const, let, var 등) 같은 문법을 알아둔 후 공부하는 것이 좋다.
참고하면 좋을만한 사이트 : https://opentutorials.org/course/743
Virtual Dom
필자가 리액트를 공부하며 처음으로 느낀 장벽은 바로 virtual DOM이라는 개념이다. 이 개념에 대해 구글에 검색해본 결과 다음과 같이 요약할 수 있다.
변한 부분만 다시 그린다.
이는 다시 말하면 리액트가 출시되기 전까지 모든 프레임워크는 변하지 않은 부분도 불필요하게 다시 그리고 렌더링 했다는 것이다. 아래에서 Angular라는 구글의 웹 개발 프레임워크와 React의 차이를 예시를 들어 비교해보자.


위의 두 그림을 차례로 그린다고 가정하자. 우선 누가 어떤 방법으로 그리던 모두 처음 그림은 캔버스에 백지상태부터 그려야 한다. 하지만 두번째 그림을 이어서 그려야 할때 Angular는 새로운 캔버스에 전체 그림을 다시 그려서 우리에게 보여주는 반면 리액트는 처음과 두번째 그림을 비교해서 달라진 부분만 찾아서 그린 후 원래 그림에 덮어서 보여준다. 여기서 "속도"의 차이가 명확하게 발생한다. Angular을 포함한 기존의 프레임워크들은 전체 그림(html과 css 등등)을 모두 캔버스(real DOM)에 다시 그리는 반면 리액트는 그림을 비교한 후 변화한 부분만 새로운 캔버스(virtual DOM)에 그린 후 원래 캔버스(real DOM)에 덮어서 보여준다.
이렇게 변화하는 부분만 다시 그린다는 점이 얼마나 효율적인지는 우리가 웹사이트를 돌아다닐때 화면을 떠올리면 쉽게 체감할 수 있다. 애니메이션이 부분적으로 들어가거나 버튼이 클릭되며 색이 바뀌는 등 전체 페이지가 아니라 부분적으로 변화하는 경우마다 생기던 오버헤드를 리액트는 virtual DOM이라는 개념으로 해결한 것이다.
Flux Model
리액트의 두번째 큰 특징은 바로 기존의 프레임워크들이 가지는 MVC 모델과 완전히 다른 Flux Pattern을 채택했다는 것이다. 사실 Flux pattern은 Redux 라이브러리의 특징이라고 봐야 하지만 거의 모든 react app들이 redux계열을 채택하므로 여기서 적겠다.

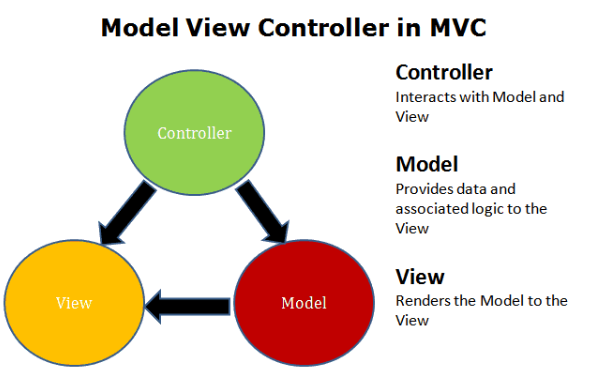
우선 MVC model에 대해 알아보자. MVC는 각각 Model, View, Controller의 약자로 매우 단순한 구조를 가지고 있다. 위의 그림과 같이 컨트롤러가 model을 조작하고 조작된 model이 DOM에 렌더링되며 우리에게 보여지는 구조이다. 위의 그림은 단순화되어있지만 MVC 모델은 세 구성요소 사이에서 데이터의 양방향 흐름이 활발하다 예를들어 controller가 view에게 action을 가하면 그에 대한 처리는 model이 하고 다시 렌더된 view가 controller에게 notify되는 등 하나의 동작에도 구성요소들 사이에 데이터의 이동이 활발하다. 페이스북이 리액트를 개발하게 된 이유가 바로 여기에 있다. 페이스북은 SNS 서비스를 제공하기 때문에 필연적으로 유저들의 소통이 많고 그에따라 데이터의 교류도 활발해진다. 하지만 MVC 모델은 데이터의 흐름이 양방향이기 때문에 이를 유지보수하기 매우 힘들다. 따라서 이 부분을 개선한 Flux model을 구현했다.

Flux 모델은 데이터의 단방향 흐름에 초점이 맞춰져 있다. 따라서 MVC 모델과 확실히 다른 종류의 구성요소들이 소개되었다. 우선 유저가 interaction 하는 부분은 view이다. view에서 특정 동작을 하면 action이 발생하는데 이는 Dispatcher라는 컴포넌트가 catch한다. 이후 dispatcher는 action을 읽고 store에 저장된 데이터를 조작한다. 그리고 이렇게 store 안의 데이터가 변화할 경우 이를 subscribe(구독)하고 있는 view 컴포넌트들에게 변화된 값을 뿌리고 view가 다시 렌더한다. 이는 데이터의 흐름을 단방향으로 바꾸어 예측하거나 어플리케이션을 유지보수하기에 쉽도록 한다.
Hard, but Worth It

리액트는 필자가 공부를 하며 주변에서 들어본 말 뿐만 아니라 실제로 학교 수업에서 공부를 하며 느낀 바로 처음 배우기 시작할때 진입장벽이 매우 높은 편이다. 그 이유는 여러가지가 있는데, 우선 개념이 많이 어렵다. 위에서 설명한 virtual DOM과 flux 모델을 처음 배울때 필자도 거의 울뻔했다. 또 인터넷에 공개된 자료중에 한글로 된 포스팅을 찾기가 쉽지 않고 그 또한 초심자가 보기에 어렵다. 하지만 이렇게 높은 진입장벽을 뚫고 나서부터는 상당히 자유롭고 현재 제일 각광받는 웹 개발 언어인 만큼 유용하게 사용할 수 있다. 이에 앞으로의 포스팅은 모두 처음 리액트를 시작할때에 맞춰 기초부터 업로드할 예정이다. 모두 화이팅!
'Web > React&Redux' 카테고리의 다른 글
| 번외. CSRF Token (React & Axios) (0) | 2020.02.22 |
|---|